网络游戏
SVGViewer插件是一款专为浏览器设计的插件,它允许用户在不离开当前网页环境的情况下,直接查看和交互SVG(可缩放矢量图形)文件。这款插件不仅提升了用户浏览SVG文件的便捷性,还增强了网页内容的多媒体展示效果。
SVGViewer插件软件安全性和隐私
1. 数据加密:SVGViewer插件在处理SVG文件时,采用数据加密技术,确保文件传输过程中的安全性。
2. 隐私保护:插件严格遵循隐私政策,不收集用户敏感信息,保护用户隐私安全。
3. 安全更新:定期发布安全更新,修复已知漏洞,确保插件运行环境的稳定性与安全性。
SVGViewer插件软件应用场景和用例
1. 网页图形展示:在网页中嵌入SVG图形,通过SVGViewer插件实现高质量的图形渲染和动态交互。
2. 设计预览:设计师可利用SVGViewer插件在浏览器中即时预览SVG设计稿,提升工作效率。
3. 在线教育:在教育平台中,SVGViewer插件可用于展示复杂的几何图形、流程图等,增强教学互动性。
SVGViewer插件软件推送
1. 自动更新推送:插件支持自动检测新版本,并推送更新通知,用户可选择是否安装。
2. 功能更新通知:每当有新功能或重要改进时,通过插件界面或浏览器通知栏提醒用户。
3. 社区动态推送:向用户推送SVGViewer插件相关社区的活动、教程等资源。
4. 用户反馈收集:通过推送方式收集用户对插件的意见和建议,不断优化产品。
SVGViewer插件软件下载和安装
1. 官方渠道下载:用户可通过SVGViewer插件的官方网站或受信任的第三方应用市场下载。
2. 一键安装:下载后,用户只需点击安装按钮,插件即可自动安装到支持的浏览器中。
3. 兼容性检查:安装前,插件会进行兼容性检查,确保与用户的浏览器版本相匹配。
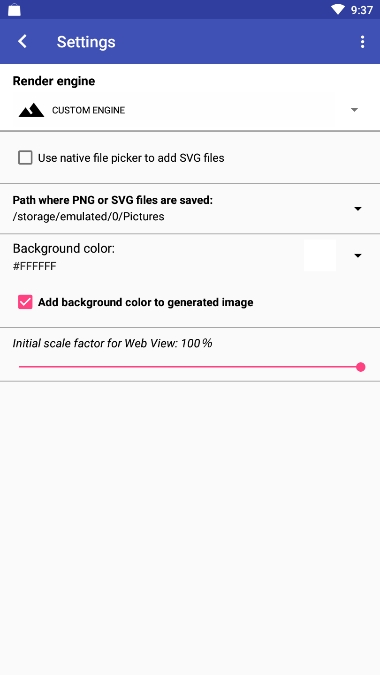
4. 安装后配置:安装完成后,用户可根据个人需求进行插件配置,如设置默认打开方式等。
SVGViewer插件软件性能和稳定性
1. 高效渲染:采用先进的图形渲染技术,确保SVG文件在浏览器中快速、流畅地显示。
2. 低资源占用:优化算法设计,减少插件运行时的CPU和内存占用,提升整体性能。
3. 稳定性测试:经过严格的测试流程,确保插件在各种环境下都能稳定运行。
4. 错误恢复机制:内置错误恢复机制,即使遇到异常情况也能迅速恢复,减少用户损失。
SVGViewer插件软件主要功能
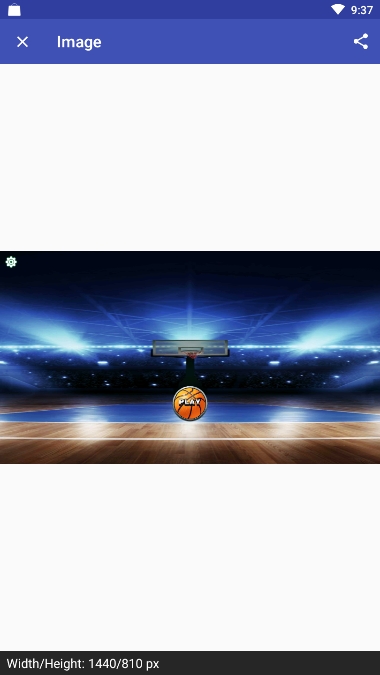
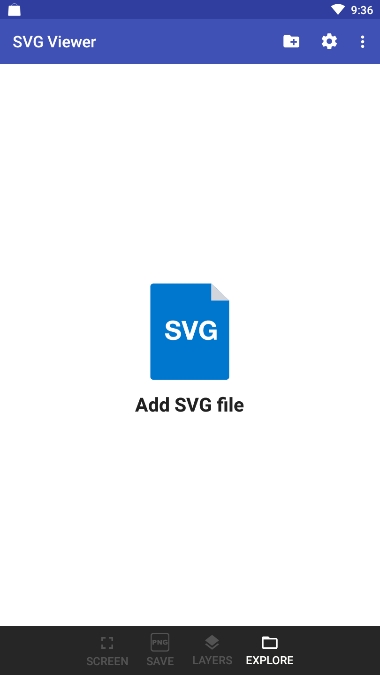
1. SVG文件预览:支持直接在浏览器中打开和预览SVG文件,无需额外软件。
2. 动态交互:提供丰富的交互功能,如缩放、旋转、拖动等,增强用户体验。
3. 格式兼容:兼容多种SVG文件格式,确保用户能够顺利查看和编辑各种SVG内容。
- 截图组